
web 应用工作流程

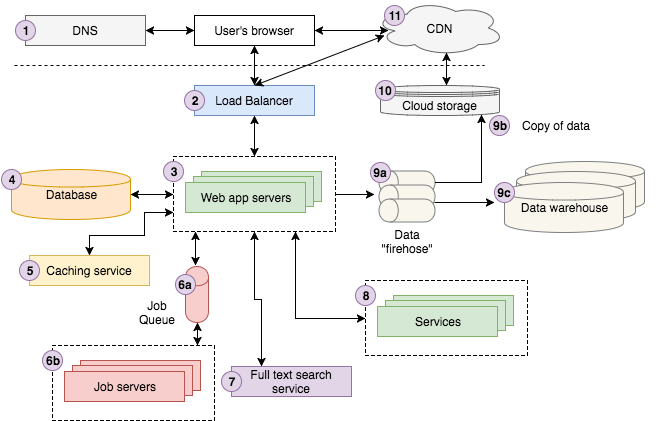
首先使用 User’s browser 访问图片网站,然后浏览器向 DNS 服务器发送请求,最后 User’s browser 从 DNS 服务器获取 IP 地址。
User’s browser 向 web Application server(web应用服务器) 发送请求,请求会先到达 Load Balancer(负载均衡服务)
Load Balancer 向多个 web Application server 发送这个请求,其中资源使用率最少的 web Application server 来处理这个请求。
web Application server 向 Caching Service(缓存服务)查找图片信息。
web Application server 从数据库中调取其他信息。
(a)当 web Application server 发现图片还没有进行色彩渲染,于是便向 Job Queue(任务队列) 发送 “色彩渲染” 的任务。(b)Job Server(任务服务)从 Job Queue(任务队列)中获取色彩渲染的任务进行异步计算,计算结束后再将结果更新到数据库。
Web Application Server会给search service(搜索服务)发送搜索请求,以图片的标题作为关键词,来查找相似的图片。
如果用户恰好是登录状态,Web Application Server会去访问Account Service(账号服务器)来获取账号信息。
(a)Web Application Server 会给 data firehose (数据加载服务)发送一个 Page View (网页浏览)事件,(b)并把它记录到的 Cloud Storage System(存储云),(c)最终加载到 的Data Warehouse (数据仓库)中,并将这些数据提供给数据分析师来进行商务分析。
Web Application Server 会渲染出 HTML,并把它通过 Load Balancer 发送给用户的浏览器。页面中的 JavaScript 和 CSS 文件存储在我们的 Cloud Storage System (存储云)中
通过 CDN 进行分发 javascript 和 CSS 文件。因此,用户的浏览器会直接访问 CDN 来获取 JavaScript 和 CSS 文件。最后,浏览器再渲染整个页面给用户看。
reference
- 本文标题:web应用架构
- 本文作者:9unk
- 创建时间:2019-09-23 09:17:03
- 本文链接:https://9unkk.github.io/2019/09/23/web-ying-yong-jia-gou/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!