搭建个人博客

准备工作
检测环境
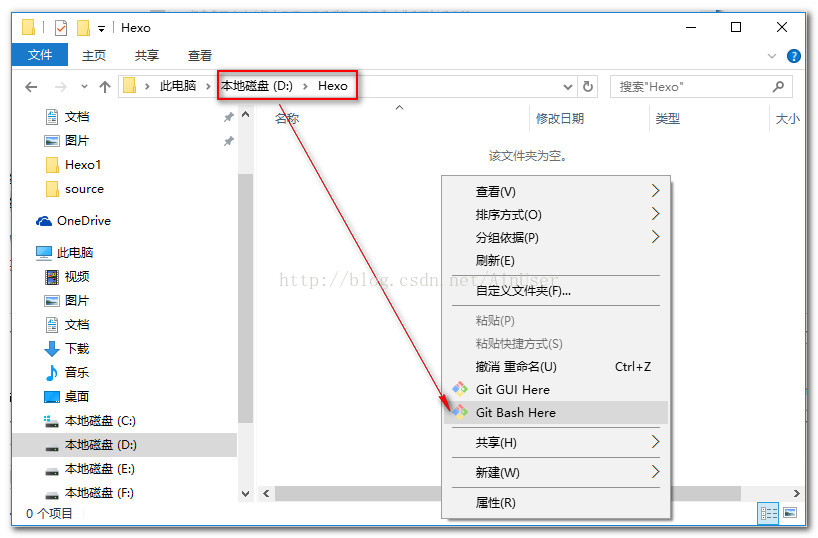
在任意磁盘新建 My_Blog 文件夹(不建议放在 c 盘)
在 My_Blog 下,打开 git bash

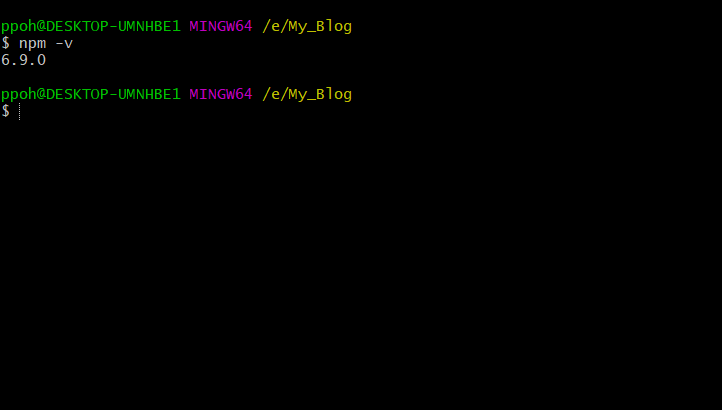
- 检测 npm 环境配置
1 | $ npm -v |

安装 Hexo
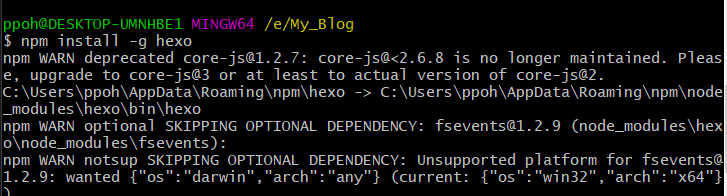
- 安装 hexo
1 | $ npm install -g hexo |

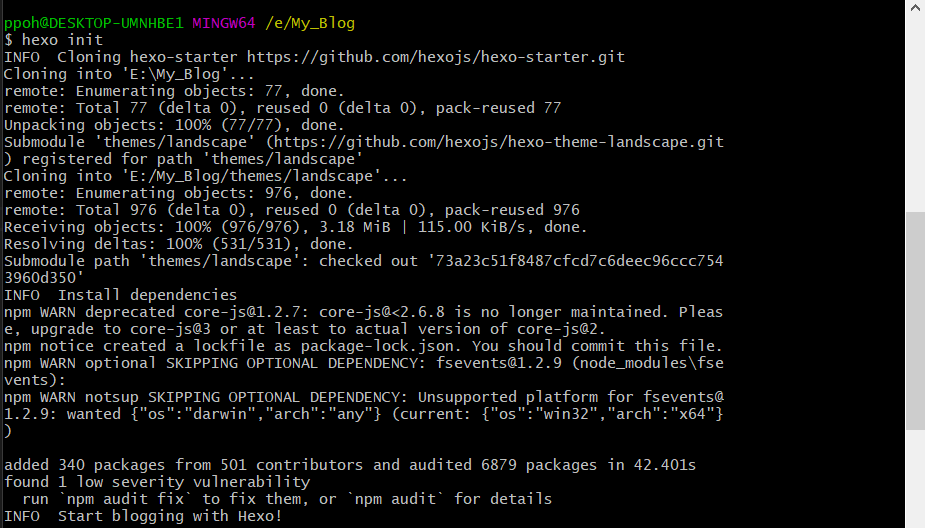
- 初始化 hexo
1 | $ hexo init |

- 安装项目依赖的模块
1
$ npm install

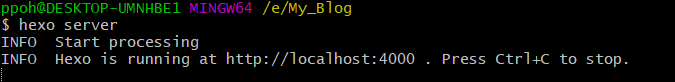
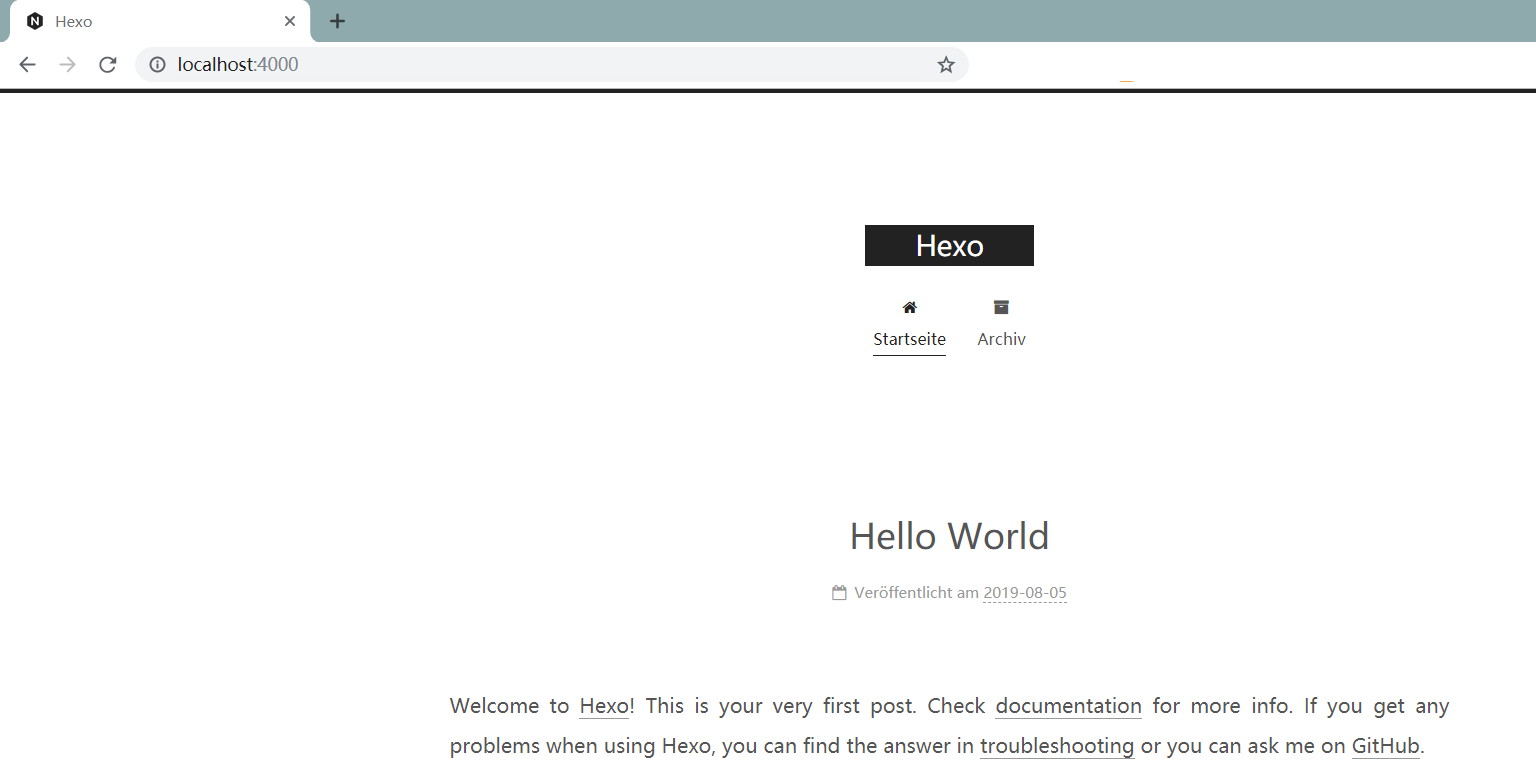
- 开启 hexo服务
1
$ hexo server

清空静态界面(重新开一个git bash)
1
$ hexo clean

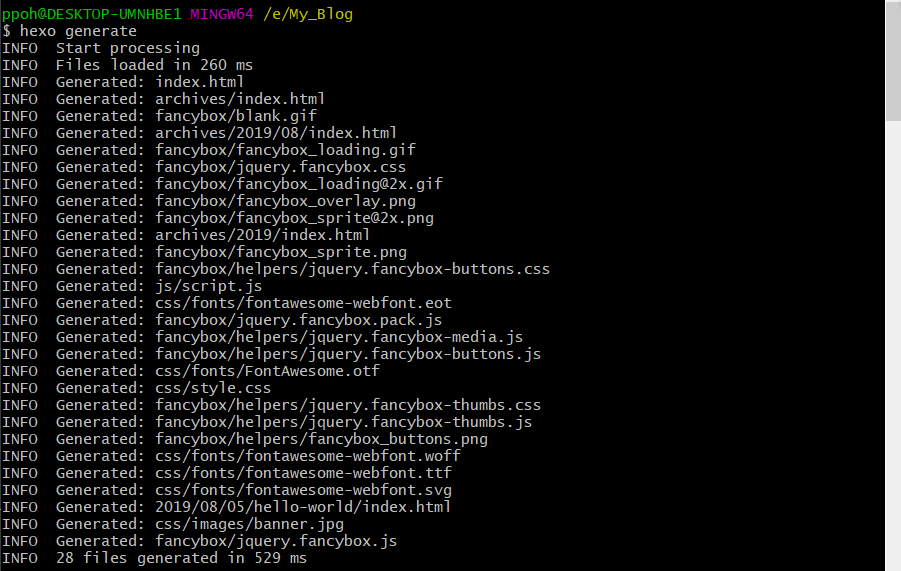
生成静态界面
1
$ hexo generate

重新部署
1
$ hexo deploy


创建、配置 github 项目
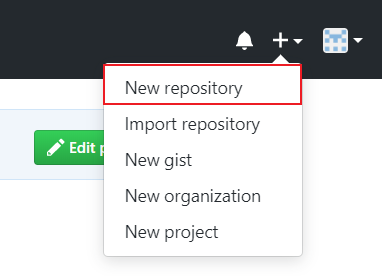
- 新建仓库

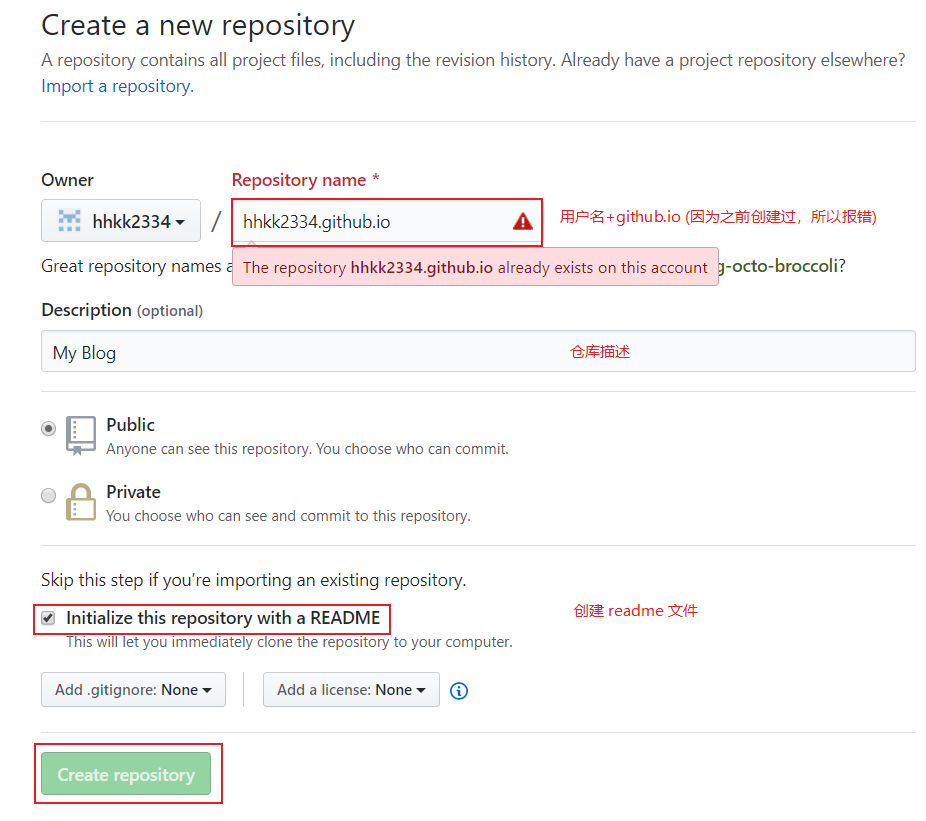
- 配置 仓库名、仓库描述、readme 文件

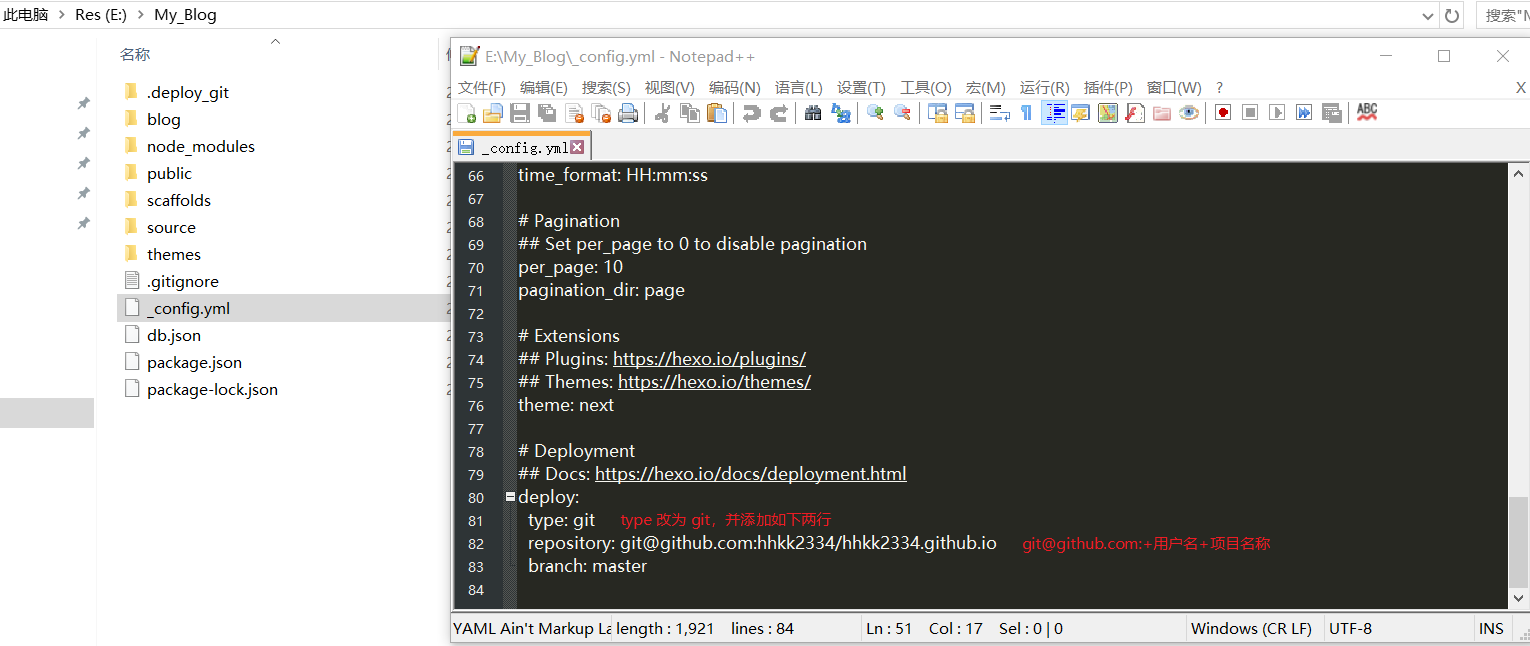
- 修改 _config.yml 文件

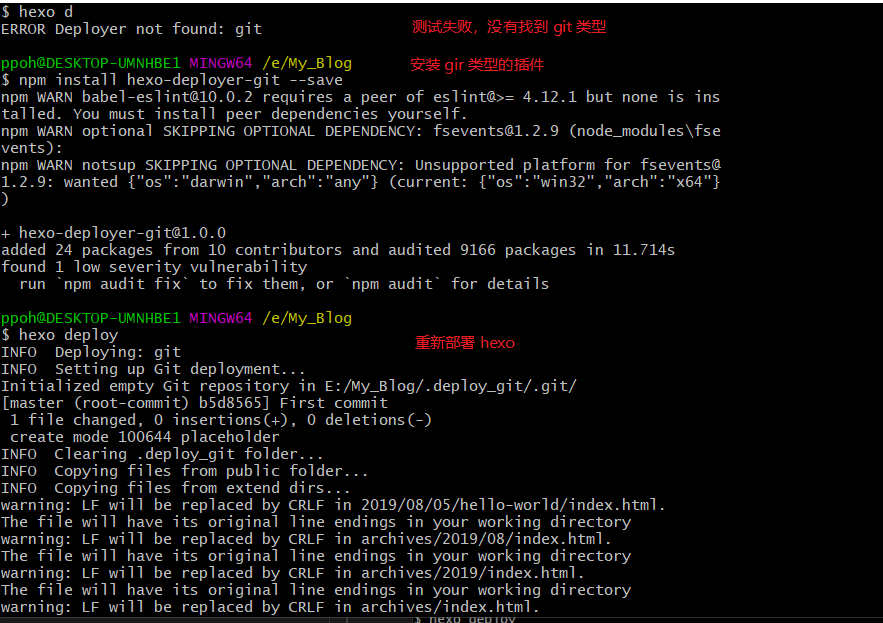
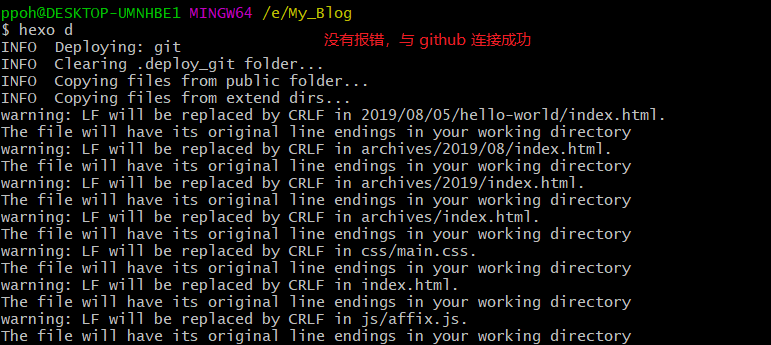
- 测试本地的 hexo 与 github 是否关联成功:
1
$ hexo d



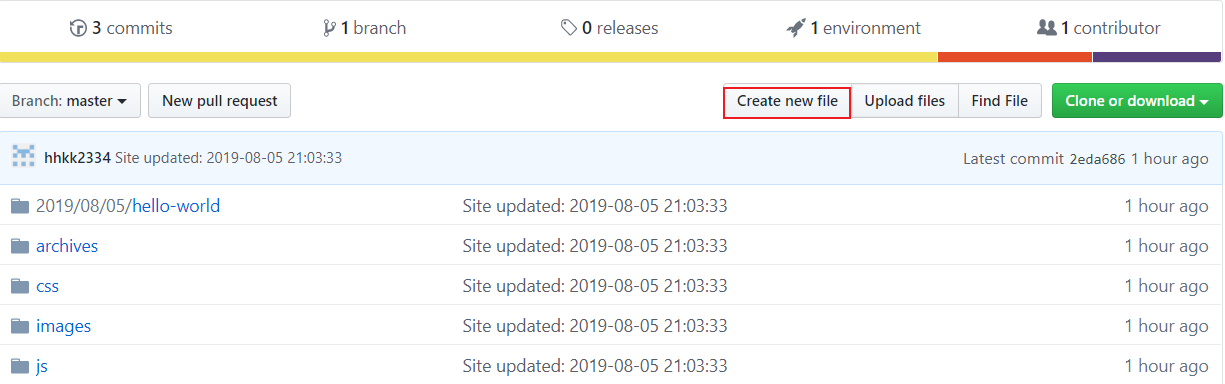
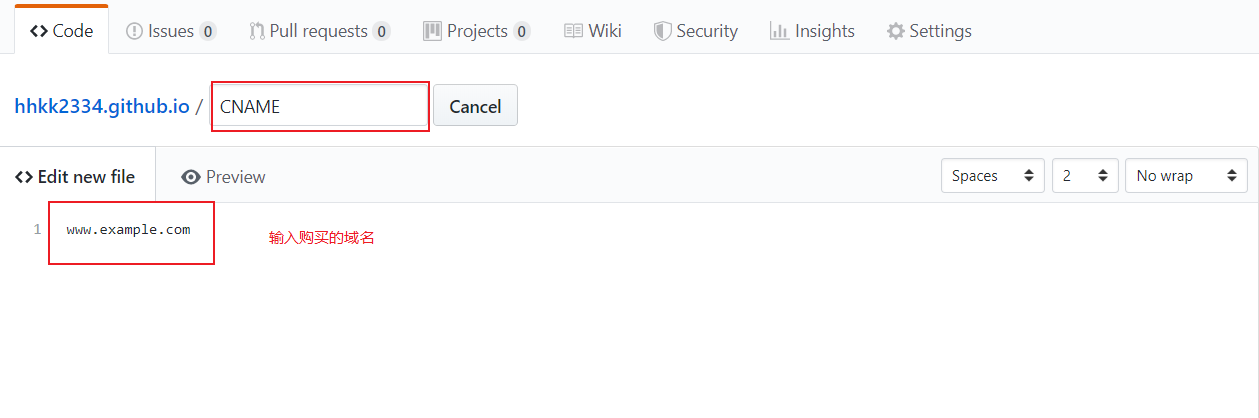
- 创建文件

- 文件名为 CNAME,内容为购买的 DNS 地址

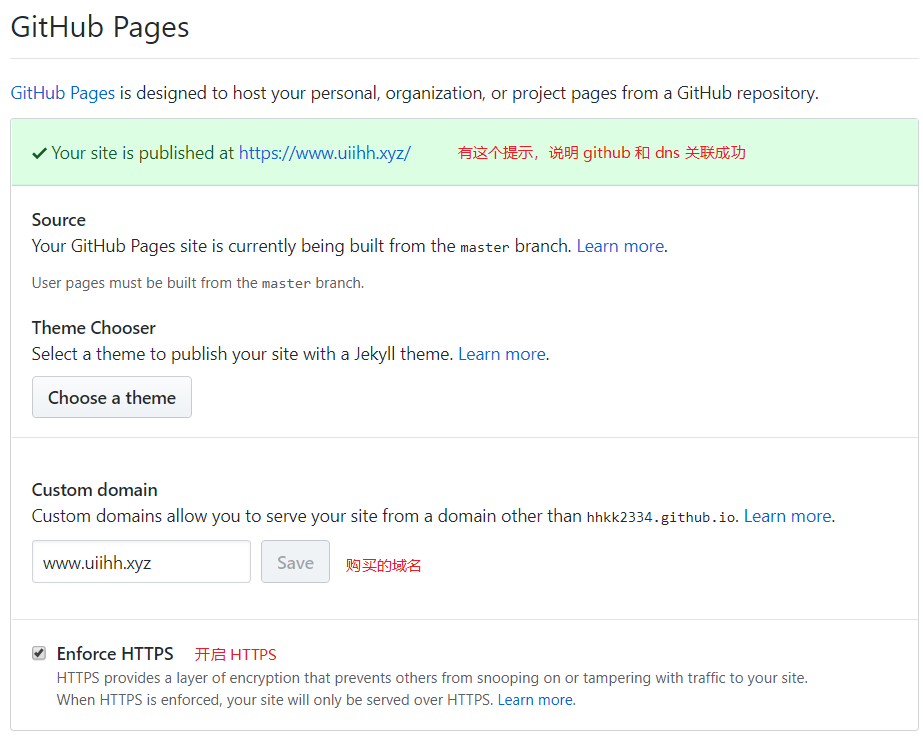
- 配置项目

- 配置 DNS ,开启 https

配置域名
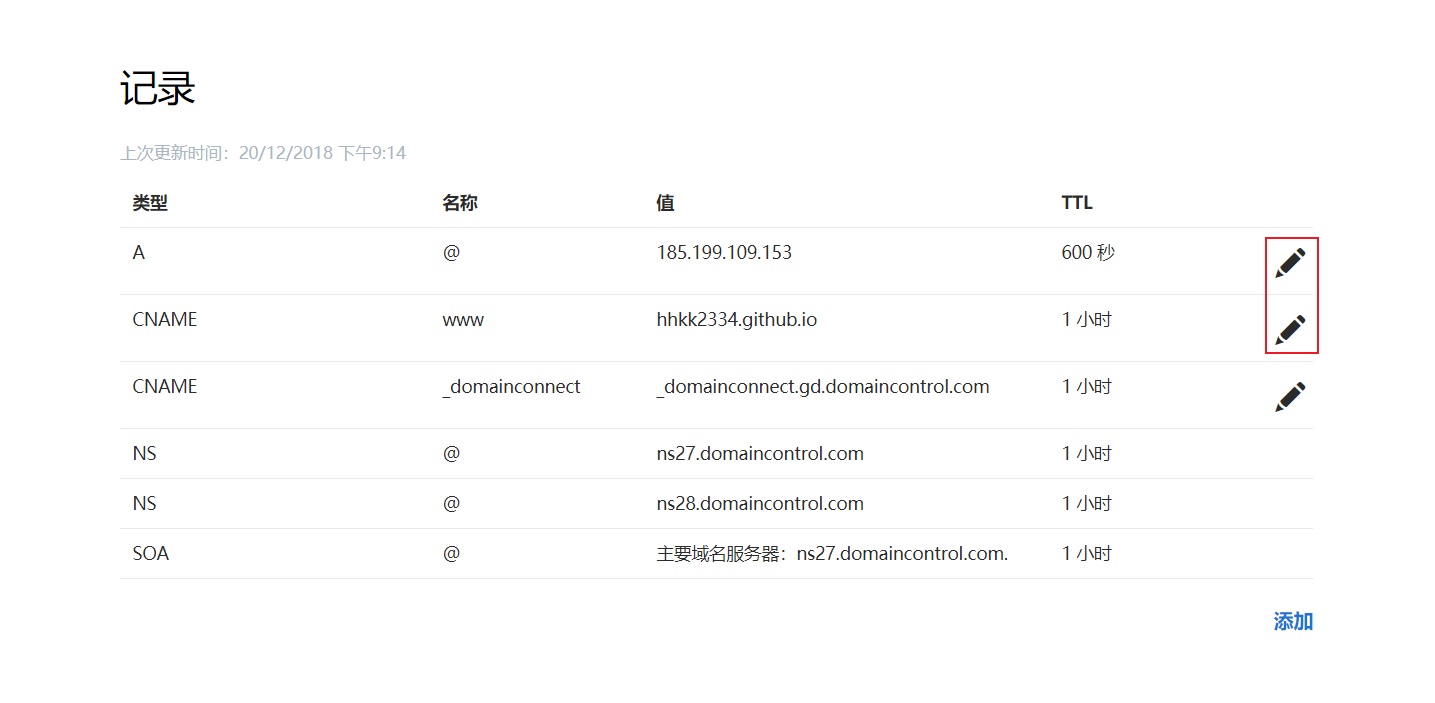
- 管理 DNS

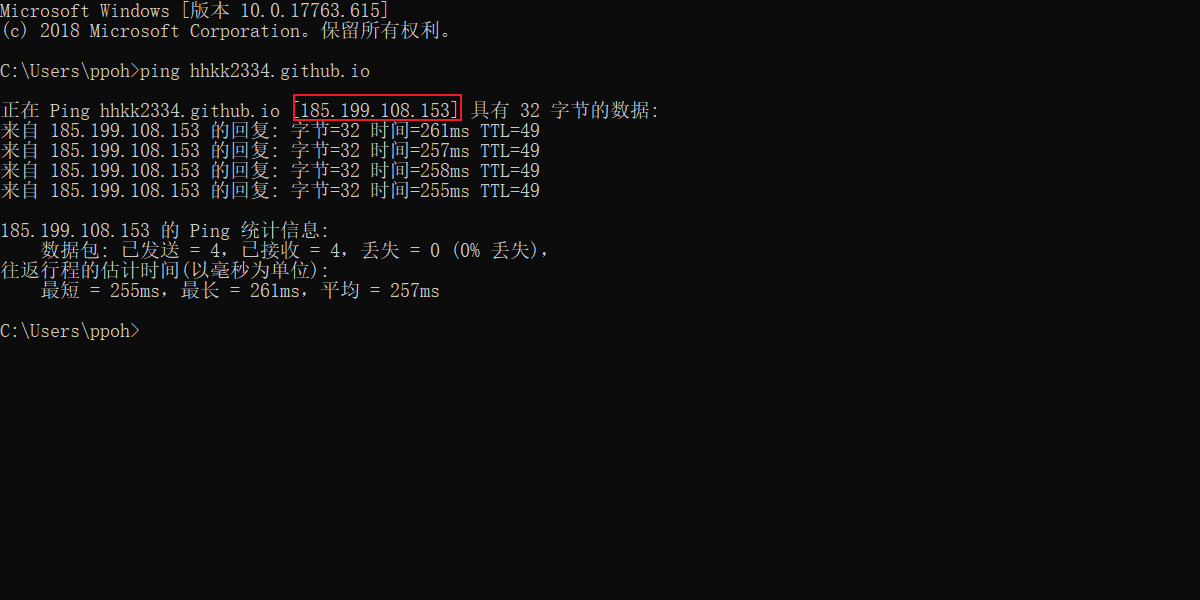
- ping 项目名称,解析 github 服务器 ip 地址

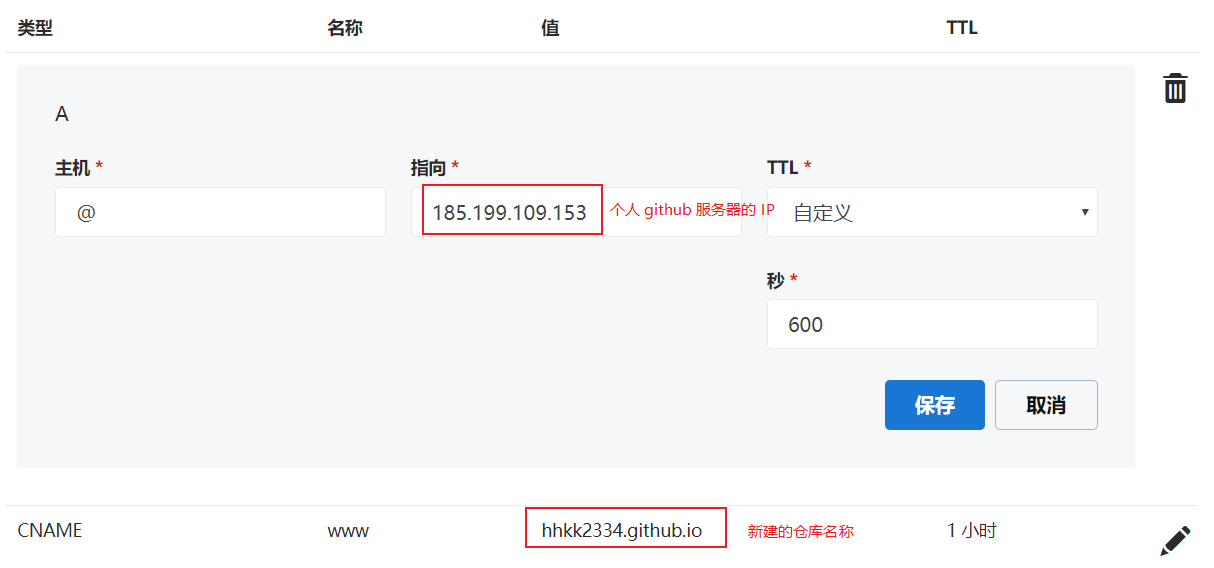
- 修改 dns 正向 和 反向解析

- 设置如下:对应 github 服务器 IP 地址和 github 项目名称

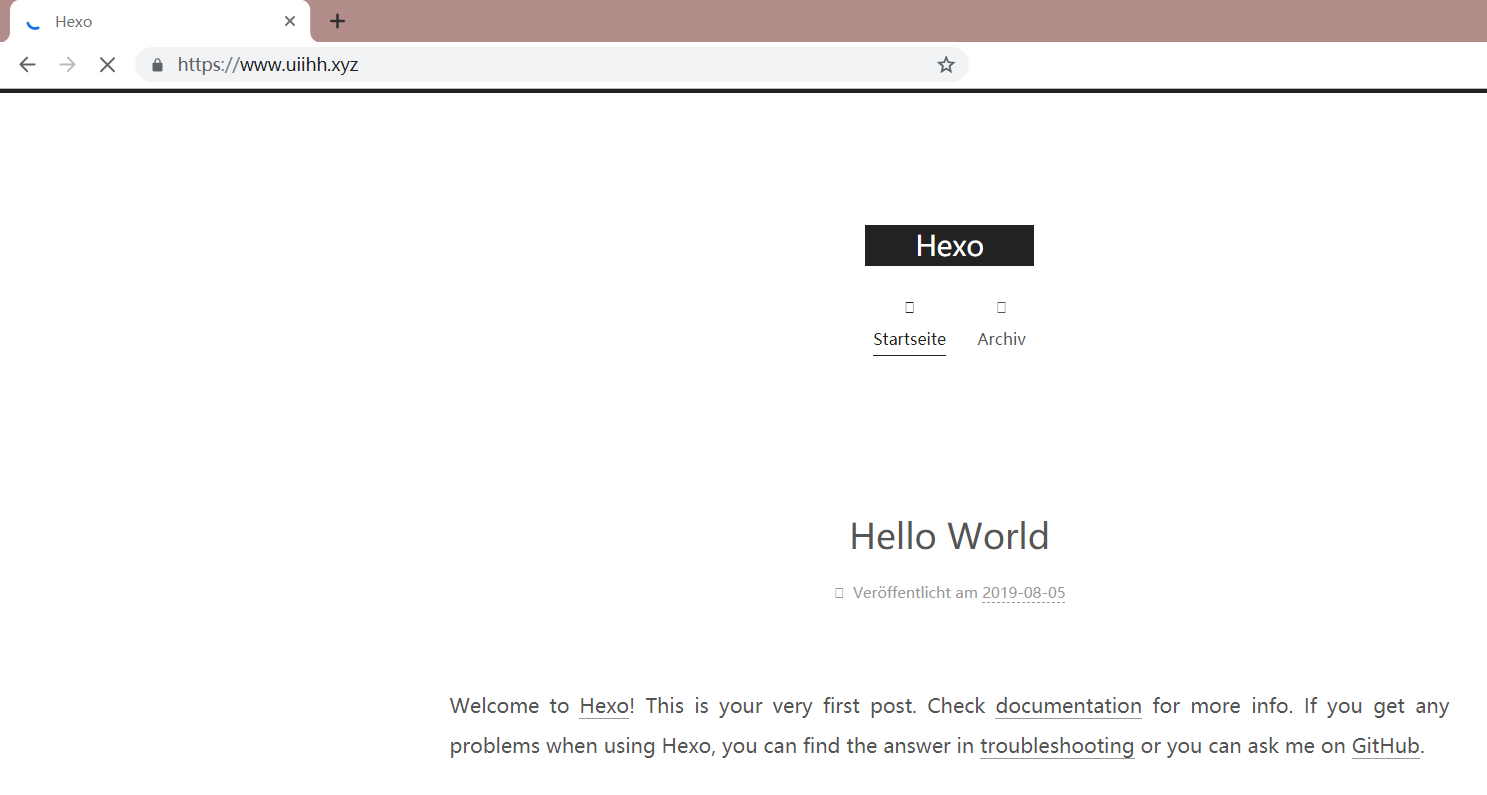
- 输入 dns,测试网址是否搭建成功

更换 hexo 主题
这里以 next 主题为例,可在hexo-thems 下载自己喜欢的主题。
- 克隆主题
1 | $ git clone https://github.com/theme-next/hexo-theme-next themes/next |

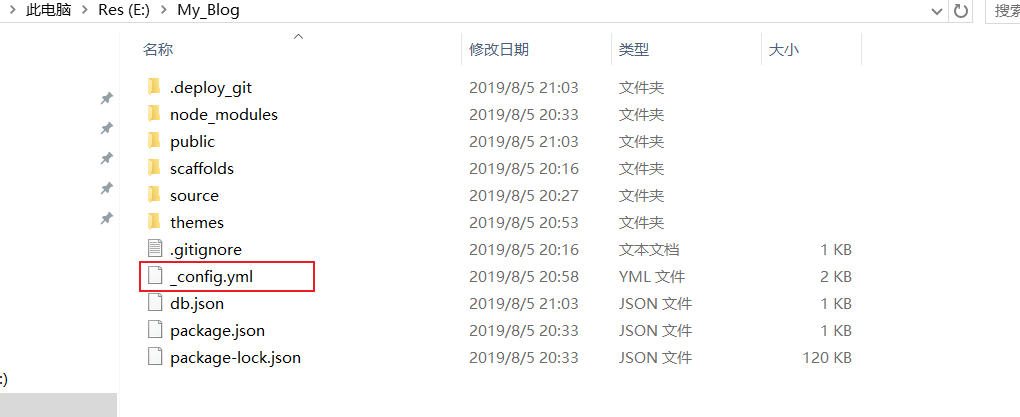
- 查看 themes 文件夹

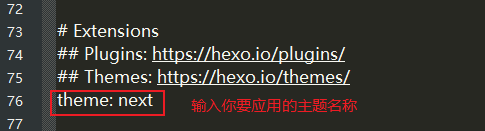
- 修改 _config.yml 文件

- 将 themes 修改为,你想应用的主题

- 清空静态页面
1 | $ hexo clean |
- 生成静态页面
1 | $ hexo generate |
- 重新部署
1 | $ hexo deploy |
reference
- 本文标题:搭建个人博客
- 本文作者:9unk
- 创建时间:2019-08-06 00:18:02
- 本文链接:https://9unkk.github.io/2019/08/06/da-jian-ge-ren-bo-ke/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!